스케치업 파일을 배경으로 사용하기 위한 방법
스케치업 파일을 웹툰용 배경으로 내보내기 위한 방법은 크게 2가지로 나뉘어 지는데, 첫번째는 스케치업의 기본 선과 색성정보를 담은 2D 내보내기를 통하여 단순한 선, 그림자, 색상 등의 이미지를 내보내는 방법과 두번째는 전문 랜더러를 이용하여 실사처럼 디테일한 이미지로 랜더링하여 사용하는 방법이다.
이번 과정에서는 스케치업의 2D 그래픽 내보내기 기능을 이용하여 이미지를 추출하는 방법을 사용한다. 다만 이과정을 쉽게 처리하기 위하여 장면을 자동으로 생성해주고 이것을 원하는 크기로 저장해주는 루비 사용을 중점으로 그 과정을 알아보자.
스케치업 파일을 웹툰배경으로 추출하기 위한 준비작업
① 먼저 스케치업으로 제작 된 배경용 스케치업 파일이 필요하다. 자신만의 특별한 배경을 위해서는 직접 스케치업으로 모델링을 해야 하겠지만 대부분의 웹툰작가들의 경우 별도로 스케치업을 배워 사용한다는 것에 큰 부담을 느끼고 있다. 해서 스케치업을 다룰 수 있는 스텝을 고용하거나 혹은 외주로 스케치업 배경작업을 의뢰하여 결과물을 사용하기도 한다. 최근에는 이러한 스케치업 배경을 전문적으로 제작하여 판매하는 밴더들이 늘어나고 있어 이들이 판매하는 제품을 구입하여 사용하기도 한다.
스케치업에서 2D 이미지 내보내기를 이용하는 방법이 가장 기본적인 사용법이지만 루비를 사용하면 좀더 쉽게 이미지를 생성할 수 있다. ② 이러한 루비로는 RND_SUChannels이라는 루비를 추천한다. 하지만 현재 이 루비는 공개링크가 모두 삭제되어 더 이상 다운 받을 수 없다. 왜냐하면 이미 상용화가 되어 다른 이름으로 바뀌어 판매되고 있기 때문이다. 간혹 기존에 공개되어 있을때 받았던 사용자들이 개별적으로 파일을 공개하는 것은 저작권을 침해 할 우려가 있으므로 다운받지 않는 것이 좋다.
이 루비의 새로바뀐 이름이 CompoScene인데 현재는 $25(2023. 3. 현재)에 판매하고 있다.
https://extensions.sketchup.com/extension/20edfbcf-c61a-428f-a2f1-44aeb52e4bb4/composcene
이와 비슷한(거의 같은) 루비로는 weex라는 루비가 있는데 이 역시 유료 루비로 14만원(2021.5 현재 할인중)에 판매하고 있다.
https://www.webtoonus.com/123/?idx=114
Weex 2.1e : 웹툰어스 웹툰 상생 스케치업
우선 메뉴얼부터 보고 싶으시다면 클릭~!WEEX 2.0으로 업그레이드를 해서 돌아왔습니다!그전에!WEEX 1.1이 어떤 툴인지 잠깐 알아보고 가실까요?이런 5가지 기능에 플러스!이번에 WEEX 2.0의 추가된 신
www.webtoonus.com
이렇게 배경으로 사용 할 스케치업 파일과 루비가 준비되었다면 먼저 루비를 설치하고 스케치업 파일을 열어 배경으로 추출 할 준비를 마친다.
스케치업 배경을 콘티의 구도에 맞게 연출하는 방법
스케치업 배경을 그냥 무턱대고 추출할 수 없고 콘티에 맞게 장면은 연출하여 그 화면을 이미지로 추출해야 한다. 장면을 연출하는 방법은 크게 2가지로 구분 할 수 있다. 첫번째는 transparency_utility라는 프로그램을 사용하여 콘티이미지가 띄워진 프로그램(예:클립스튜디오)의 창을 반투명하게 만들어 스케치업 실행화면을 투과하여 겹쳐보이도록 해주는 방법과 두번째로 콘티 이미지를 스케치업의 워터마크로 불러와 배치하고 구도를 맞추는 방법으로 나뉜다.
전자의 경우 transparency_utility라는 프로그램이 필요한데 공개자료실 등에서 구할 수 없고 구글 검색을 해보면 개인적으로 공유하는 페이지의 링크를 통해 다운받을 수 밖에 없다.( 이 경우 다운받은 파일의 보안성에 대해 어느누구도 보장을 해주지 않는다)
이번 과정에서는 이러한 transparency_utility 프로그램을 이용하는 방법이 아닌 워터마크 기능을 이용하는 방법을 사용한다. 이 방법에 대한 포스팅은 아래 링크를 참고하면 된다.
https://blog.naver.com/kwoon1004/222086256241
[스케치업.웹툰] 팁 v.03 스케치업 배경을 인물컷에 배치하는 쉬운 방법
대부분 스케치업 2D이미지를 웹툰 배경으로 사용하기 위해서는 먼저 배경구도를 스케치업에서 잡은 다음 ...
blog.naver.com
장면을 생성하기
콘티의 구도에 맞게 카메라 구도를 맞췄다면 이제부터는 이 구도대로 선과 그림자 색이 들어가는 면 그리고 텍스쳐 등으로 구분하여 장면(Scene)을 생성해 주어야 한다. 통상 선(가는펜선(가장자리), 굵은펜선(프로필))과 그림자(명암), 기본색, 텍스쳐의 5장을 주로 뽑는다.
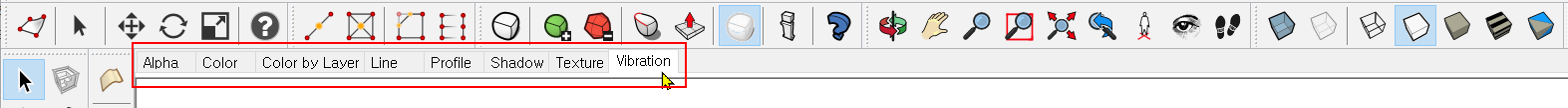
이렇게 기능별로 장면을 구성하는 방법은 기본적으로 스타일을 이용하여 이것을 Scene으로 생성하는 방법인데, 선 Scene의 경우 선만 보이도록 스타일을 조절하고 그림자 Scene의 경우 그림자면이 보이도록 하는 등 각각 특징적인 면을 구분하여 장면을 연출할 수 있다. 이렇게하기 위해서는 여러번의 조절과 생성 등의 과정을 거쳐야 하는데 (이것을 한번에 해결해 주는 루비가 바로 RND_SUChannels 루비다. 그럼 이제 RND_SUChannels 루비를 사용하는 방법을 알아보자.
1. 웹툰 이미지로 사용 할 스케치업 파일을 불러와 카메라 구도를 조절하여 연출을 한다.

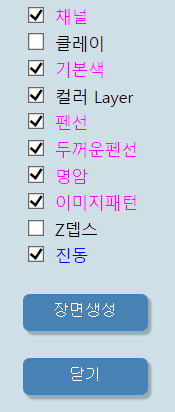
2. RND_SUChannels가 이제는 구할 수 없는 관계로 비슷한 기능을 가진 루비를 직접 만들어 테스트를 하였다. 순서는 거의 대동소이할 것이므로... 자 그럼 루비를 실행하여 생성 할 장면을 선택한다.

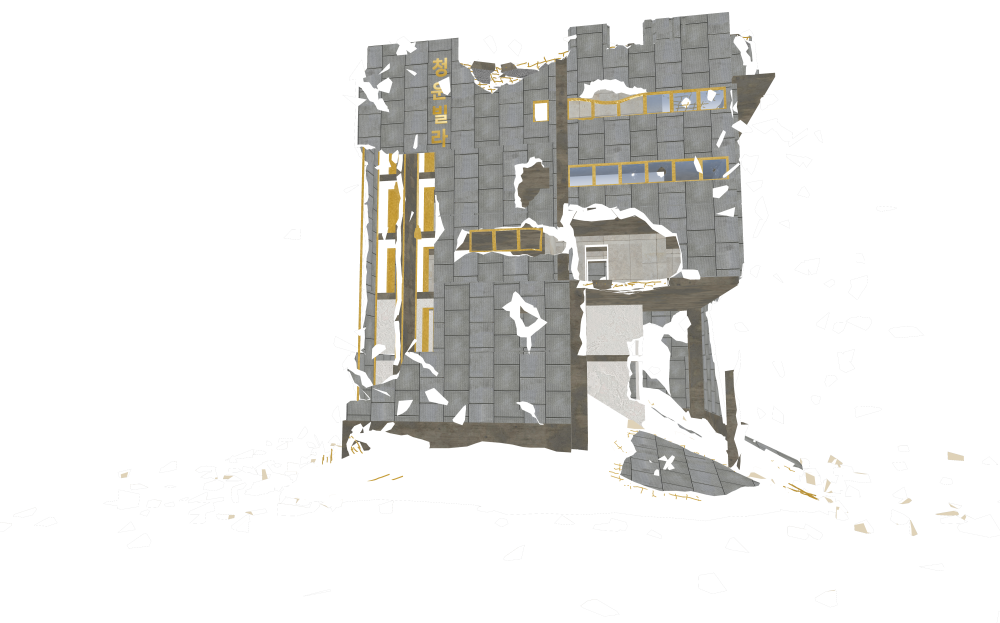
루비 구조가 스케치업의 스타일을 그림자, 채널, 펜선 등으로 각각 생성하여 이것을 PNG로 랜더링 시켜 저장하면 되는 구조로 되어있다. 필자는 채널, 라인, 그림자 등 총 9가지 장면을 생성 할 수 있도록 했는데, 실제 웹툰에 필요한 것은 선, 그림자, 색상, 채널 그리고 텍스쳐(이미지패턴) 정도이다. 생성할 장면에 체크표시를 한 후 장면생성 버튼을 누르면 여러장의 장면이 생성된다.

3. 생성한 장면 내보내기
장면 이미지는 기본적으로 로드 한 스케치업 파일과 같은 폴더에 자동으로 저장 된다.


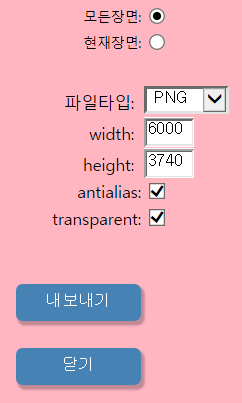
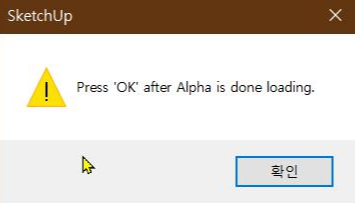
파일타입과 내보낼 이미지크기 등을 정한 다음 내보내기를 하면 OK버튼을 요구하고 OK를 누르면 장면이 내보내진다. 각각의 이미지를 내보낼때마다 확인을 해줘야 한다.
4. 클립스튜디오로 불러오기
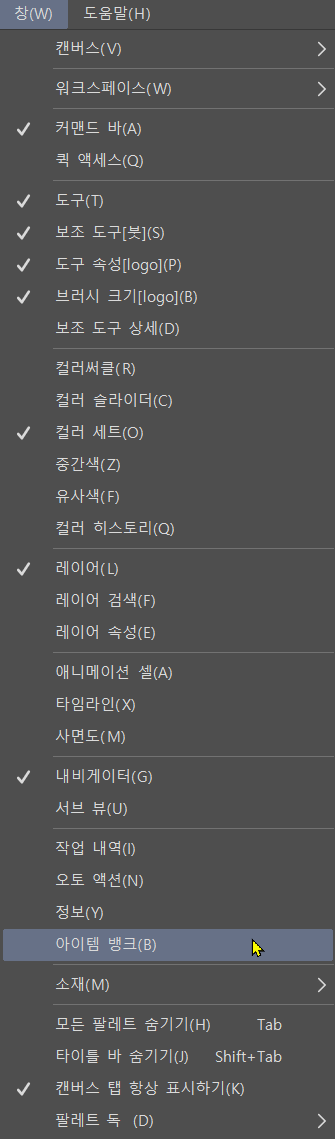
이미지가 여러장이므로 이것을 한번에 클립으로 불러와야 매번 불러와 복사와 붙여넣기를 반복하여 레이어화 하는 수고를 덜 수 있을 것이다. 하지만 안타깝게도 클립스튜디오는 포토샵처럼 레이어로 바로 불러 올 수 있는 기능이 없다. 해서 클립의 독창적인 기능인 아이템 뱅크를 이용하기로 한다.

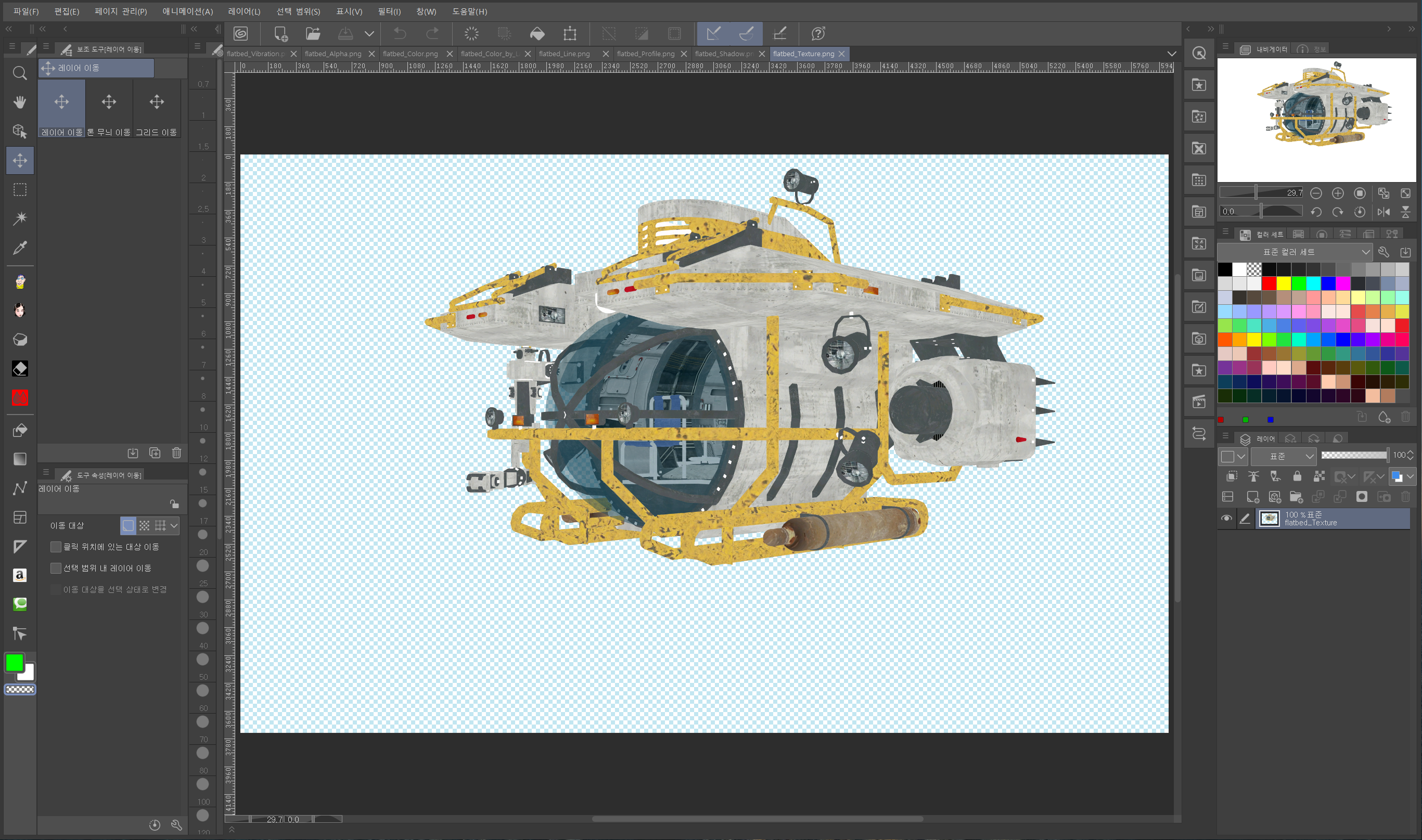
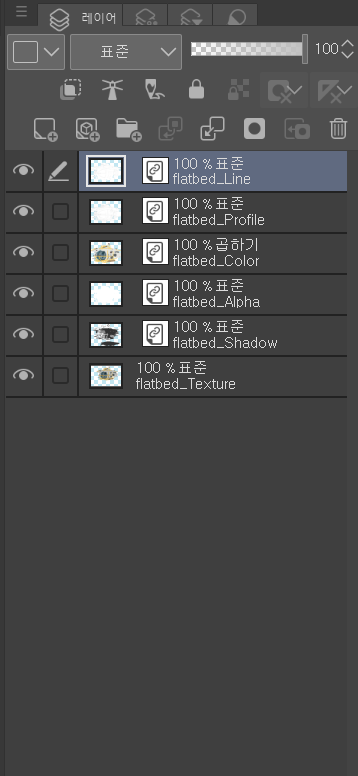
먼저 레이어의 맨 밑에 위치 할 이미지를 불러온다.


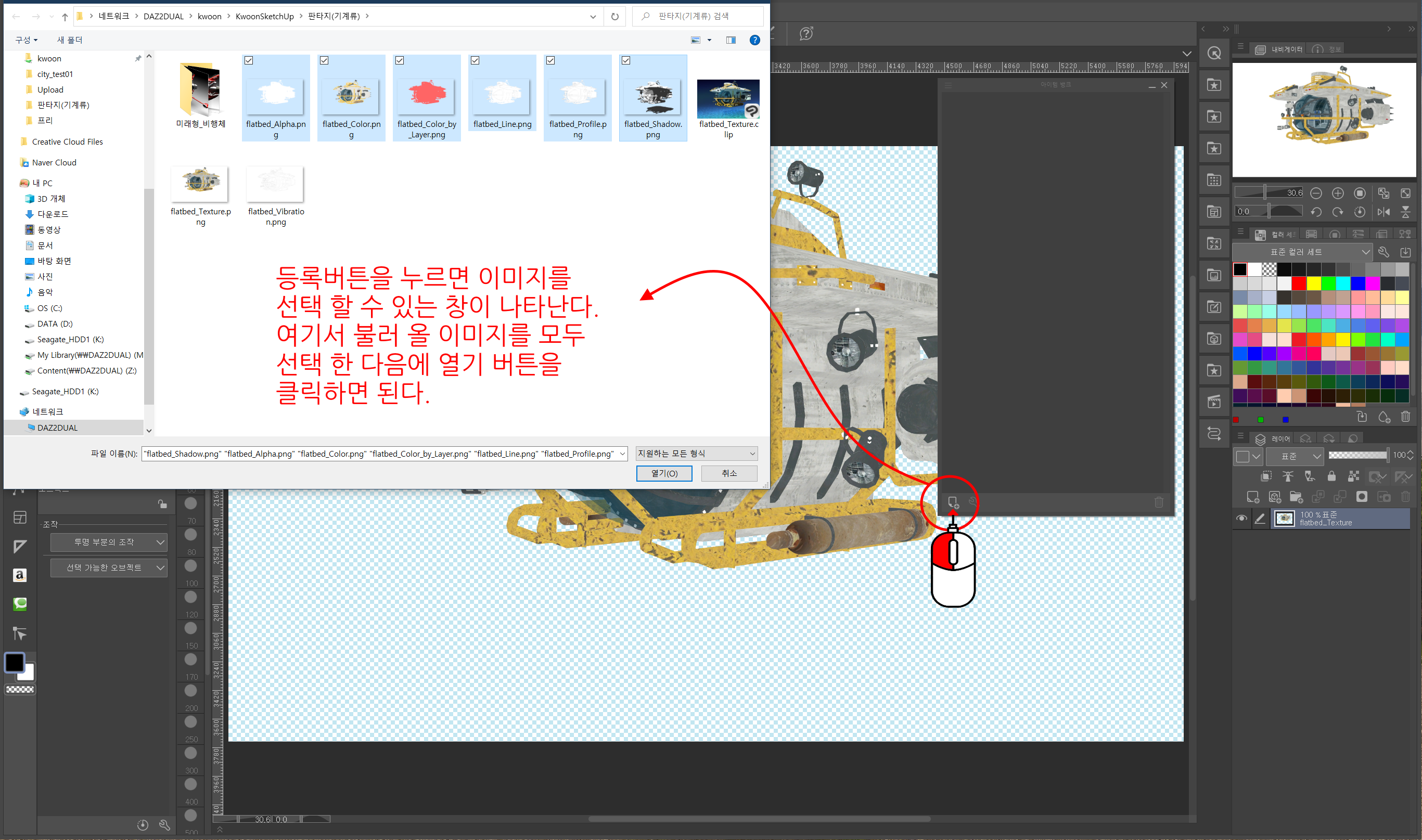
창메뉴에서 아이템 뱅크 메뉴를 실행하여 뱅크창을 열고 위 그림처럼 등록버튼을 누르면 이미지를 불러 올 수 있는 창이 열린다. 여기서 불러 올 모든 파일을 선택 한 뒤 열기를 누른다.


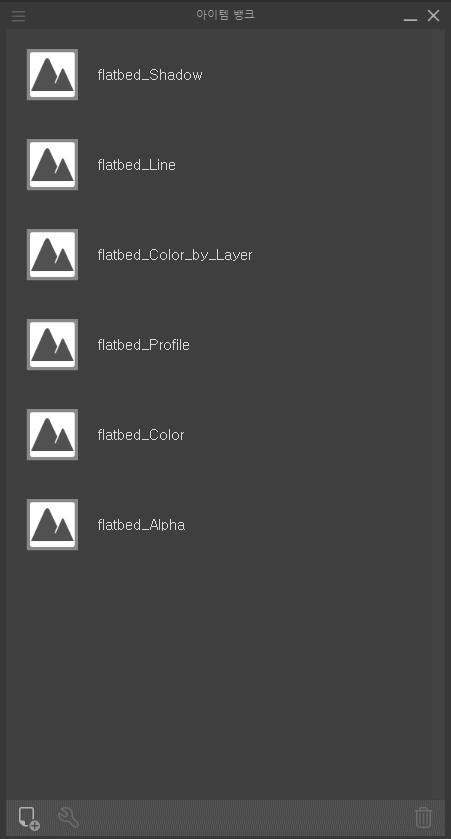
아이템 뱅크는 쎔네일을 지원하지 않으므로 파일 이름으로 구분해야 한다. 하지만 여기서는 모든 파일을 레이어로 불러 올 것이므로 크게 상관은 없다. 뱅크의 이미지를 드래그하면 그림의 오른쪽처럼 레이어가 생성되고 레이어에 링크표시가 생긴다.
이 링크표시가 있는 경우엔 뱅크의 이미지는 삭제 할 수 없고 레이어를 레스터화하여 링크표시를 없애면 뱅크의 이미지를 삭제 할 수 있다.
5. 펜선 레이어로 변환하기
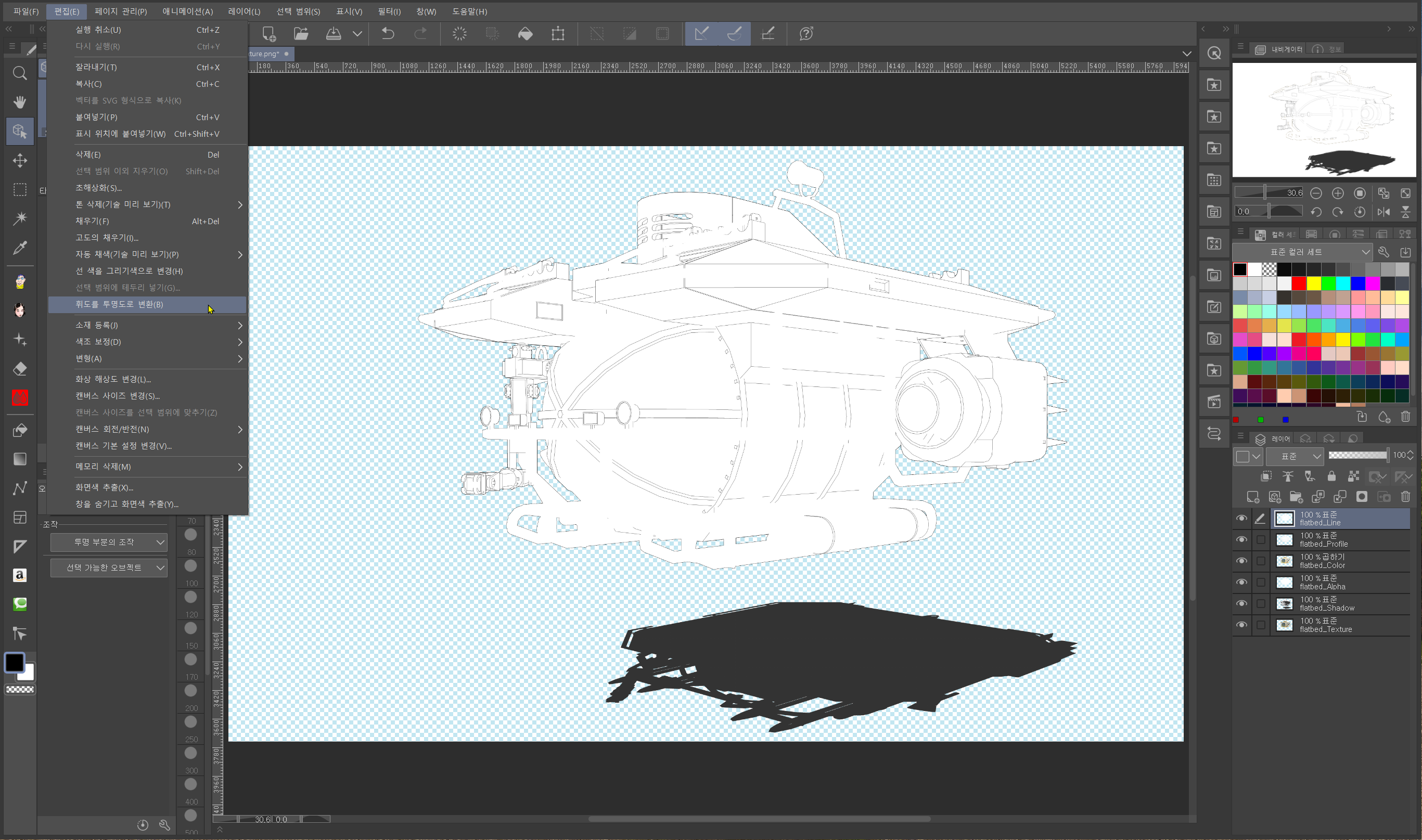
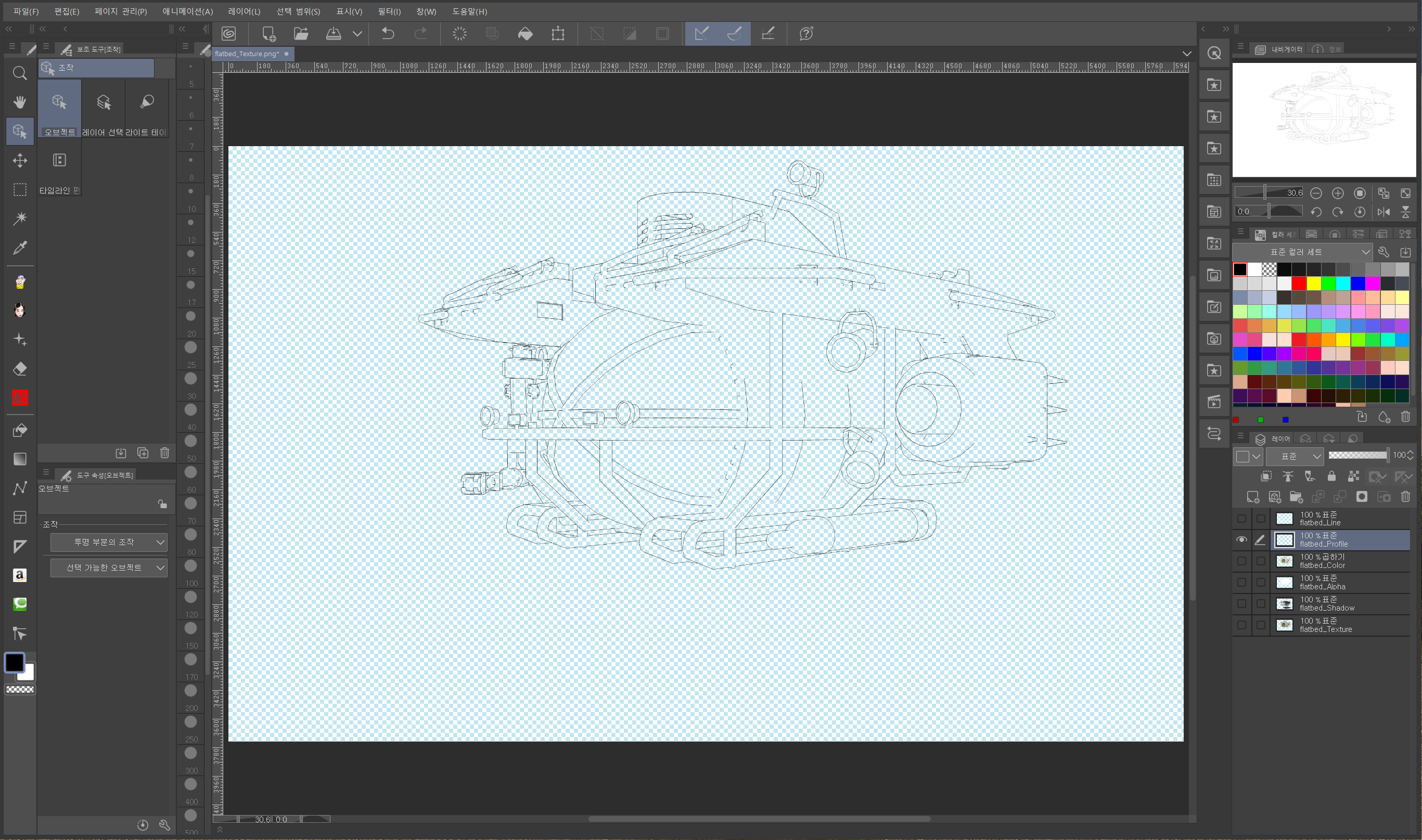
클립스튜디오에는 휘도를 투명도로 변환해주는 기능이 있다 이 기능을 이용하여 선이 들어있는 레이어의 면을 모두 투명으로 변환해 준다.


이렇게 흰색면이 투명화되면 해당 레이어의 모드를 멀티(곱하기) 모드로 변경해준다.
이제 각각의 레이어에 변화를 주거나 새로운 레이어 생성 등 이미지 리터칭 작업을 해주면 배경이 왼료 된다.






'웹툰 스케치업 > 스케치업 웹툰배경' 카테고리의 다른 글
| 초간단 스케치업 웹툰 배경 추출하기 (0) | 2023.05.17 |
|---|---|
| 스케치업.웹툰 : 배경 작업시 팁 v.02 (0) | 2023.03.23 |
| 스케치업.웹툰 : 배경 작업시 팁 v.01 (0) | 2023.03.22 |
| 스케치업 렌더링 이미지를 웹툰배경으로 사용하기 (0) | 2021.05.09 |



