
일반적인 경우 클립스튜디오 화면 오른쪽 상단에 네비게이션 팔레트가 있습니다. 이 네이게이터는 팔레트를 통하여 화면(도큐먼트)의 이미지를 이동하거나 확대, 축소, 회전 등을 할 수 있습니다.

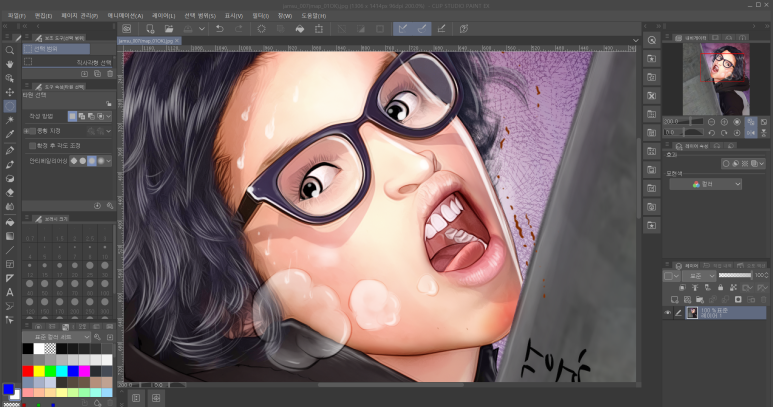
전체구성을 보면 네비게이션 안에 빨강색 상자의 부분이 실제 화면에 보여지는 부분입니다.(위 그림을 보면 왼쪽에 비해 오른쪽의 빨강색 상자가 줄어들어 보일것입니다. 또한 하단 아이콘 모음에 보면 확대축소 슬라이드 바에 왼쪽은 100, 오튼쪽은 200 이라고 표시되어 있습니다. 이것은 왼쪽에 비해 화면을 확대하였기 때문에 상대적으로 빨강색 상자는 줄어든 것입니다. 화면에 보여지는 부분만 표시하기 때문입니다.)
네비게이터 팔레트의 하단 아이콘 모음 중 상단부분은 확대와 축소에 관한 아이콘이고(이미지를 실제 키우거나 줄이는게 아닌 이미지 뷰의 크기를 조절하는 것입니다) 하단 아이콘 모음은 화면의 회전에 관한 아이콘들입니다. 각 아이콘들의 기능에 대해서 알아 봅시다.
화면의 확대와 축소(상단 아이콘)
| ① 슬라이드바를 움직여 화면을 확대하거나 축소할 수 있다. |
| ② 화면을 축소하는 버튼 |
| ③ 화면을 확대하는 버튼 |
| ④ 화면의 이미지의 실제크기 100% 보기로 확대시켜주는 버튼 |
| ⑤ 피팅 화면을 항상 이미지 전체보기 상태로 유지하는 토글버튼으로 클립스튜디오의 전체창을 키우거나 줄여도 항상 전체보기 상태로 자동 조절되는 기능을 가지고 있다. |
| ⑥ 전체표시 이미지를 현재 화면 전체로 보여주는 버튼으로 피팅과는 약간 다른기능이다. 이 전체표시는 클립스튜디오의 전체창을 줄이거나 늘일때 따라서 자동으로 조절되지 않는다. |




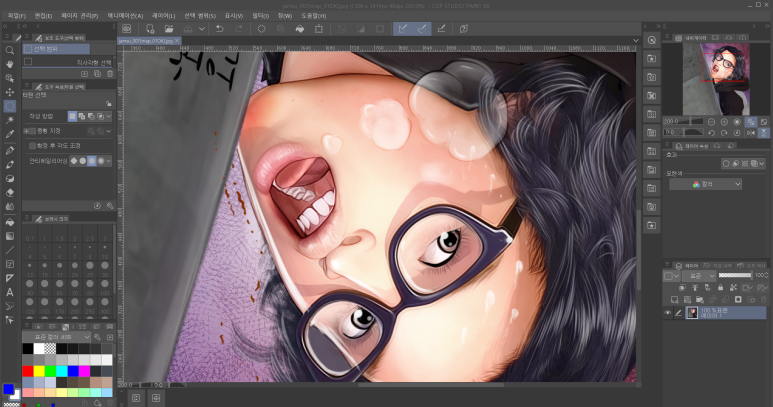
위 두 그림을 비교해보면 첫번째 그림에서 전체보기를 클릭한 다음 두번째 그림처럼 프로그램 창을 줄였습니다. 그러나 이미지 화면의 크기는 줄어들거나 커지지 않고 첫번째 설정한 전체크기 그 상대로 변하지 않고 실제 두번째 그림에 보면 화면 이미지 그림이 일부 가려져 있는것을 알수있습니다. 즉 피팅처럼 이동해도 전체보기로 조절되지 않는다는 것입니다.
화면회전하기(하단아이콘)

하단 아이콘들은 이런식으로 화면을 회전해가면서 그림을 그릴 수 있도록 하는 기능들이 모여있습니다.
| ① 슬라이드바를 움직여 화면을 좌나 우로 회전시킨다. |
| ② 화면을 왼른쪽으로 회전시킴(약 5도씩 회전) |
| ③ 화면을 오른쪽으로 회전시킨다. |
| ④ 회전된 화면을 원래 상태로 되돌린다. |
| ⑤ 좌우반전 토글버튼으로 회전이 아닌 반전이다. 이 상태에서도 회전이 가능하다. 그림을 그릴때 반전시켜 놓고 그려야 할경우 이 기능을 이용하면된다. 토글이라서 다시한번 클릭하면 원래 상태로 바뀐다. |
| ⑥ 화면을 상하로 뒤집어 준다. 이 역시 이 상태로 회전이 가능하고 다시한번 클릭하면 원상태로 되돌아 온다. |

좌우 반전 된 모습. 네비게이션 프리뷰는 원래상태 그대로 유지됩니다.

상하 반전 된 모습. 네비게이션의 프리뷰는 원래 상태 그래도 보여집니다.
단축키의 사용 - 화면이동
화면을 이동할때 사용하는것이 네비게이터 입니다. 네비게이션 의 프리뷰 안에 있는 빨강색 상자를 움직여 화면을 이동할 수 있습니다. 하지만 조금 불편한 것이 사실입니다. 이를 대비해서 준비 된 단축키가 있습니다.

스페이스 바
스페이스 바를 누른채로 화면을 클릭하여 움직이면 원하는 장소로 자유자재로 움직일 수 있습니다. 이 스페이스 바는 거의 모든 2D 그래픽에서 공통으로 사용하고 있는 기능입니다.(포토샵, 페인트샵프로, 페인터, 김프, 카이타 등)
단축키의 사용 - 화면회전

Shift + 스페이스 바
그림작업을 하다보면 화면을 회전해야 할 경우가 많이 생깁니다. 그때마다 네비게이션의 회전 아이콘을 눌러 사용하기란 여간 불편한게 아닙니다. 그래서 준비된 단축키가 위 그림처럼 쉬프트+스페이스바입니다. 쉬프트 키와 스페이스 바를 동시에 혹은 순차적으로 누르고 있으면 그림 우측의 모양으로 커서가 바뀐다. 이때 마우스를 클릭하여 원하는 각도의 방향으로 회전시켜주면 됩니다.
간단하고 초보적인 내용이지만 처음 배울때는 이러한 내용도 어려울때가 있습니다. 대부분 사용자들에겐 쉬운것도 누군가에겐 어려울 수 있기에 네비게이션 기능을 정리해 보았습니다.
'클립스튜디오&3D웹툰' 카테고리의 다른 글
| 클립스튜디오 : 오토액션 만들기 (0) | 2023.04.03 |
|---|---|
| 클립스튜디오 : 자동화 기능 - 오토액션 (0) | 2023.04.03 |
| 클립스튜디오 : 포토샵용 브러시를 써보자 (0) | 2023.04.03 |
| 클립스튜디오 : [레이어] 보이지 않는 아이콘(기능)이 생길때 (0) | 2023.04.03 |
| 클립 스튜디오 : SVG파일 다루기 (0) | 2023.04.01 |



