
오늘은 유치원생 정도의 그림으로 스테이블 디퓨전에서 그림을 생성하는 과정을 소개하려 합니다. 웹툰 배경은 직접 그렸던 것에서 이제는 스케치업 등의 3D 소재를 활용한 배경작업을 많이 사용합니다. 하지만 앞으로는 거기에 AI를 이용한 배경작업도 추가 될수 있습니다. 대략 콘티 수준의 그림 가지고도 꽤 훌륭한 배경을 생성 할 수 있으니 말입니다.
스테이블 디퓨전의 사용 모델은 자신이 선호하는 모델을 다운 받아 사용하거나 직접 훈련시켜서 사용하면 됩니다. 먼저 배경으로 사용 할 그림을 준비 합니다. 이번 과정은 최악의 그림 상태로 AI에 이미지 생성을 맏겼을때 나오는 결과를 보고자 하는 의도가 있습니다.
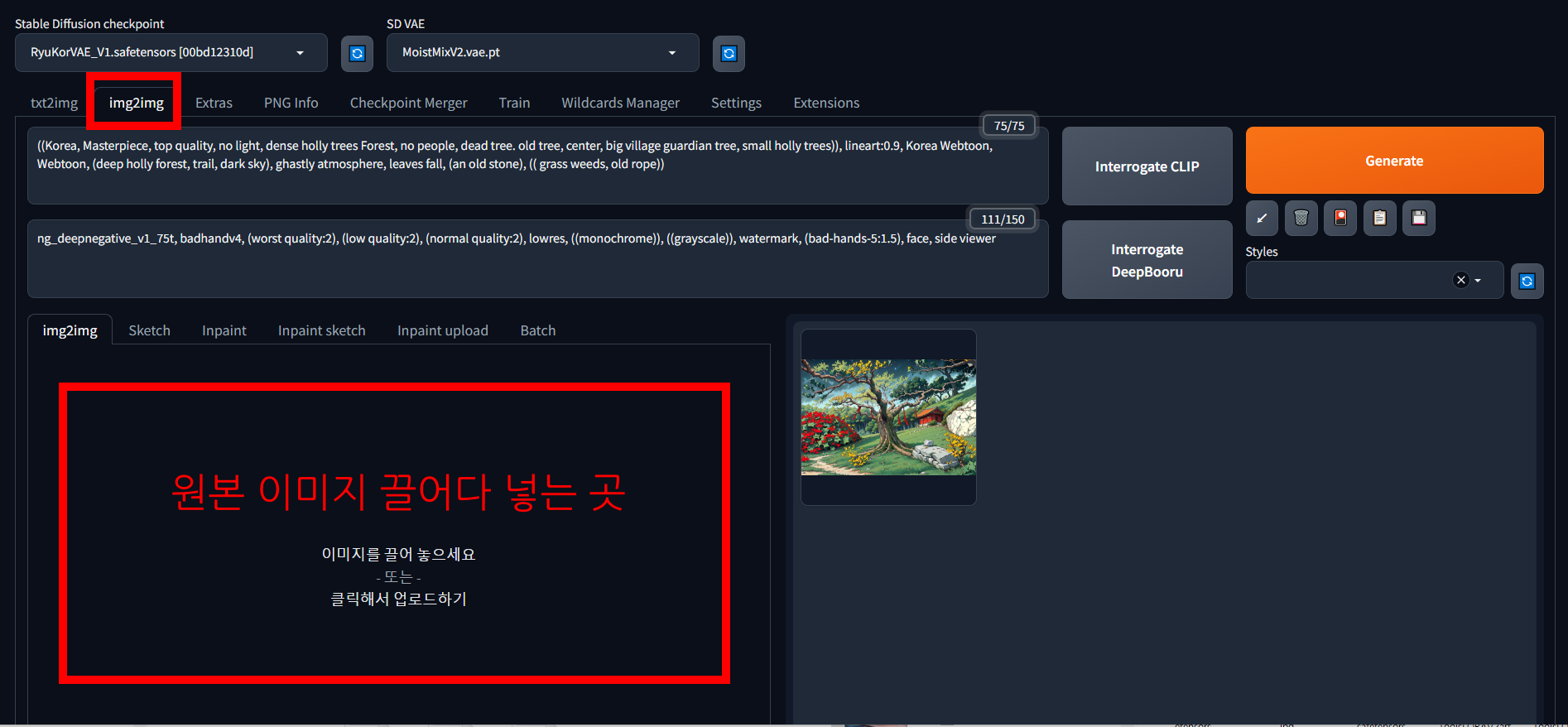
스테이블 디퓨전 화면 설명

이미지2이미지의 사용은 비교적 간편 합니다. 원본 이미지를 끌어다 놓고 원하는 프롬프트를 입력한 후 이미지 생성 버튼을 눌러주기만 하면 됩니다. 오늘 사용한 설정 값은 다음과 같습니다.
| Steps: 30, Sampler: DPM++ SDE Karras, CFG scale: 9, Size: 1280x848, Model: RyuKorVAE_V1, Denoising strength: 0.5, Clip skip: 2 |

그림이 간단하죠?! 그림을 잘 그리지 못하는 분들도 쉽게 그릴 수 있는 수준의 그림 입니다.
스테이블 디퓨전의 작업 방식은 image2image 방식입니다.
프롬프트는 다음과 같습니다.
| ((Korea, Masterpiece, top quality, no light, dense holly trees Forest, no people, dead tree. old tree, center, big village guardian tree, small holly trees)), lineart:0.9, Korea Webtoon, Webtoon, (deep holly forest, trail, dark sky), ghastly atmosphere, leaves fall, (an old stone), (( grass weeds, old rope)) |

나무의 수종 등을 정해주거나 기타 포함시킬 것들을 나열 해 줍니다. 이때 반드시 노 피플을 넣어줘야 인물 생성을 하지 않습니다. 1차 결과물 입니다.

원본에 하얀 여백이 너무 많았던지 기대 이하의 결과가 나왔습니다. 이 그림에 약간의 수정을 가해 재차 돌려 보겠습니다.

몇가지 수정해준 수정본 이미지 입니다. 그리고 이 그림을 넣고 다시 이미지 생성을 해봅니다.

보완이 필요 하군요. 2차 수정을 해줍니다.


이렇게 결과를 생성 하였습니다. 원본그림이 디테일하면 할수록 더 정교한 결과를 생성 합니다. 특이한 점은 가급적 하얀 여백을 많이 주면 그림의 구성이 단조로워 진다는 것입니다. 2가지 그림을 더 만들어 봤습니다.




다음은 같은 프롬프트로 text2image를 이용하여 이미지를 생성 해 봤습니다.



text2image는 구체적인 구도제어를 하기 어렵다는 점이 단점 입니다. 그림의 모든 제어를 프롬프트에 의존해야 하는데, AI가 이해하는 프롬프트가 자연어를 이해하는 것이 아니라서 프롬프트를 구성하고 보완하는게 가장 어려운 점입니다.
반면 image2image는 색으로 구분하여 이미지를 생성하기 때문에 구도잡기는 배치 등이 비교적 쉬운편 입니다. 배경 그림의 화풍이나 기타의 것들은 스스로 구축해야 할테지만, 순수하게 AI 기술적으로 생성해 내는 배경 그림은 웹툰 작화의 시간을 많이 단축시켜 줄것입니다.
'웹툰AI' 카테고리의 다른 글
| 프롬프트, 슬기로운 관리 (0) | 2023.05.15 |
|---|---|
| stable diffusion 이미지 생성 크기 (0) | 2023.05.15 |
| 웹툰AI를 시작하기 위해 필요한 것들 (0) | 2023.05.01 |
| 웹툰AI : AI학습모델의 보고 civitai.이용법 (0) | 2023.04.15 |
| 웹툰AI : Stable Diffusion 모델 사용하기 (0) | 2023.04.14 |



